前言:
因为接下来会有几篇关于微信JS-SDK功能使用的文章,主要会对微信分享,获取设备信息,获取地理位置,微信扫一扫这几个功能进行讲解。而这几个功能都是围绕着微信JS-SDK实现的,首先使用微信JS-SDK时我们需要生成对应的配置信息,才能够成功的调用微信JS-SDK。看了下微信官方文档对于accessToken和jsapi_ticket的生成示例代码并没有看到咱们大.Net的,所以为了帮助那些刚接触微信开发的同学,在这里我会把自己在使用微信JS-SDK的一些步骤和配置信息生成的方法展示出来,希望能够和大家相互学习共同进步。
微信JS-SDK详情说明请移步微信官方文档:
JSSDK使用步骤:
步骤一、绑定安全域名:
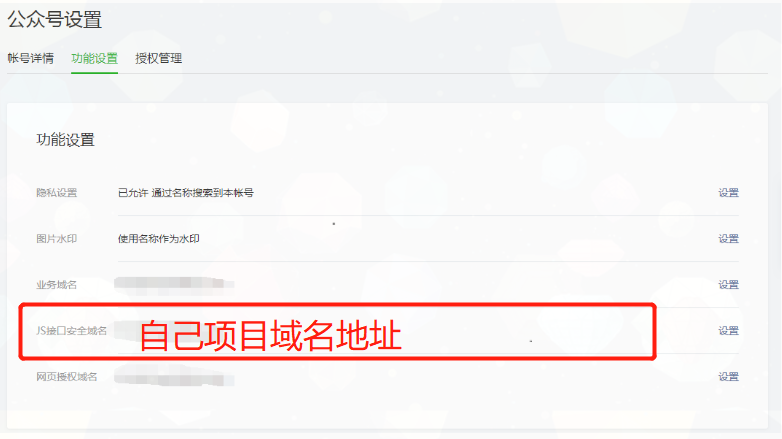
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

步骤二、引入JS文件:
在需要调用JS接口的页面引入如下JS文件,(支持https):
项目中:
步骤三、通过config接口注入权限验证配置:
注意:所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表,如需要调用分享给朋友的话我们填写为["onMenuShareTimeline"]}); 步骤四、通过ready接口处理成功验证:
注意:假如需要在页面加载时就调用的话,需要把对应的执行函数放到wx.ready(function(){});方法里面加载执行,之前我调用加载就获取地理位置的接口就是因为没有放到这里面所以一直没有获取到用户当前经纬度坐标
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。}); 步骤五、通过error接口处理失败验证:
wx.error(function(res){ // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。}); 接口调用说明请查看微信开发文档:
获取access_token(公众号的全局唯一接口调用凭据):
详细概述:
通过接口获取:
////// 获取微信公众号全局唯一接口凭证 /// ///public static string RequestAccessToken() { // 设置参数 string appid =WxAppId;//第三方用户唯一凭证 string appsecret =WxAppSecret;//第三方用户唯一凭证密钥,即appsecret //请求接口获取 string _url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + appid + "&secret=" + appsecret; string method = "GET"; HttpWebRequest request = WebRequest.Create(_url) as HttpWebRequest; CookieContainer cookieContainer = new CookieContainer(); request.CookieContainer = cookieContainer; request.AllowAutoRedirect = true; request.Method = method; request.ContentType = "text/html"; request.Headers.Add("charset", "utf-8"); //发送请求并获取相应回应数据 HttpWebResponse response = request.GetResponse() as HttpWebResponse; //直到request.GetResponse()程序才开始向目标网页发送Post请求 Stream responseStream = response.GetResponseStream(); StreamReader sr = new StreamReader(responseStream, Encoding.UTF8); //获取返回过来的结果 string content = sr.ReadToEnd(); dynamic resultContent=JsonConvert.DeserializeObject(content,new { access_token="", expires_in="", errcode="", errmsg="" }.GetType()); if (resultContent.errcode == "0") //errcode为0时表示请求成功 { return resultContent.access_token;//返回请求唯一凭证 } else { //请求失败,返回为空 return ""; } }
获取jsapi_ticket微信公众号调用微信JS接口的临时票据(前提是:获取到了公众号全局唯一接口调用凭据):
////// 获取jsapi_ticket微信公众号调用微信JS接口的临时票据 /// /// 微信公众号的全局唯一接口调用凭证 ///public static string RequestJsapi_ticket(string accessToken) { string content = ""; try { //TODO:注意api_ticket 是用于调用微信卡券JS API的临时票据,有效期为7200 秒,通过access_token 来获取。 string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + accessToken + "&type=jsapi"; string method = "GET"; HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest; CookieContainer cookieContainer = new CookieContainer(); request.CookieContainer = cookieContainer; request.AllowAutoRedirect = true; request.Method = method; request.ContentType = "text/html"; request.Headers.Add("charset", "utf-8"); //发送请求并获取相应回应数据 HttpWebResponse response = request.GetResponse() as HttpWebResponse; //直到request.GetResponse()程序才开始向目标网页发送Post请求 Stream responseStream = response.GetResponseStream(); StreamReader sr = new StreamReader(responseStream, Encoding.UTF8); //获取返回过来的结果 content = sr.ReadToEnd(); dynamic resultStr = JsonConvert.DeserializeObject(content,new { errcode="", errmsg="",ticket="", expires_in=""}.GetType()); //请求成功 if (resultStr.errcode=="0"&&resultStr.errmsg=="ok") { content=resultStr.ticket; } else { content = ""; } return content; } catch (Exception ex) { content = ex.Message; return content; } }
生成签名的随机串(nonceStr):
////// 随机字符串数组集合 /// private static readonly string[] NonceStrings = new string[] { "a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z", "A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z" }; ////// 生成签名的随机串 /// ///public static string CreateNonceStr() { Random random = new Random(); var sb = new StringBuilder(); var length = NonceStrings.Length; //生成15位数的随机字符串,当然也可以通过控制对应字符串大小生成,但是至多不超过32位 for (int i = 0; i < 15; i++) { sb.Append(NonceStrings[random.Next(length - 1)]);//通过random获得的随机索引到,NonceStrings数组中获取对应数组值 } return sb.ToString(); }
生成签名时间戳(timestamp):
////// 获取当前时间戳 /// ///public static long GetCurrentUinxTime() { DateTime currentDate = DateTime.Now;//当前时间 //转化为时间戳 DateTime localTime = TimeZone.CurrentTimeZone.ToLocalTime(new DateTime(1970, 1, 1)); return long.Parse((currentDate - localTime).TotalSeconds.ToString().Split('.')[0]); }
获取当前网页URL:
注意:一定要是在安全域名内,否则生成的是无效的签名。
//获取当前网页URL string currentWebUrl = Request.Url.ToString();
生成签名(signature):
微信JS-SDK使用权限签名算法详细概述:
////// 获取签名 /// /// 微信公众号调用微信JS临时票据 /// 随机串 /// 时间戳 /// 当前网页URL ///public static string GetSignature(string jsapi_ticket, string nonceStr, long timestamp, string url) { var string1Builder = new StringBuilder(); //注意这里参数名必须全部小写,且必须有序 string1Builder.Append("jsapi_ticket=").Append(jsapi_ticket).Append("&") .Append("noncestr=").Append(nonceStr).Append("&") .Append("timestamp=").Append(timestamp).Append("&") .Append("url=").Append(url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url); return Sha1(string1Builder.ToString(),Encoding.UTF8); } /// /// 签名加密,使用SHA加密所得 /// /// 签名加密参数 /// 编码UTF-8 ///public static string Sha1(string content, Encoding encode) { try { SHA1 sha1 = new SHA1CryptoServiceProvider(); byte[] bytesIn = encode.GetBytes(content); byte[] bytesOut = sha1.ComputeHash(bytesIn); sha1.Dispose(); string result = BitConverter.ToString(bytesOut); result = result.Replace("-", ""); return result; } catch (Exception ex) { throw new Exception("SHA1加密出错:" + ex.Message); } }
总结:
最后要总结一下关于对接第三方的一些心得,有的时候我们在实际项目开发中也许会对接一些我们之前从来都没有对接过的第三方软件公司的一些功能比如最为常见的是微信,支付宝,QQ等,在对接之前我们第一步要做的是明确自己的需求,有目的性的去阅读第三方对接开发文档,因为一般对接文档都是有对应的功能详细说明,你不可能把所有的文档都看完了再去对接,这样的话你的项目开发进度肯定是会延期的。学会使用第三方提供的demo示例,因为这将会在很大的程度上帮助你了解功能的实现原理。